Создание адаптивной страницы сайта в DREAMWEAVER 15 (HTML5)

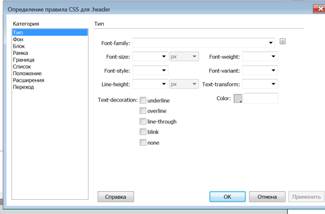
Рис.14. Описание свойств селектора
У созданного тэга для его селектора можно указать все свойства- фон, шрифт, размеры и т.д. В файле с таблицей стилей появится селектор с описанием свойств, а в коде страницы появится тэг с селектором. Например: <div class="continer">. Здесь тэг div с селектором .continer. В коде слово class указывает имя селектора. В конструкторе и в DOMe селектор будет с точкой. В файле SS он тоже будет с точкой. Очень важно при изменении в файле стилей «не потерять» точку. В конструкторе будете производить изменения, в файле .SS будут происходить изменения, а на странице ничего не изменится, как будто вы ничего не изменяли. При ручном изменении кода в файле .ss также необходимо следить за фигурными скобками, чтобы они тоже «не пропадали». Иногда быстрее самим исправить, чем искать в конструкторе селектор и корректировать его свойства.

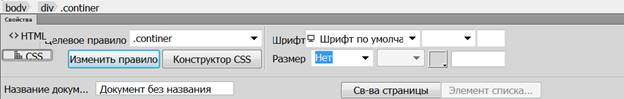
Рис. 15. Корректировка свойств селектора с помощью «Изменить правило»
Если вам позднее потребуется изменить свойства класса (селектора) тэга, то необходимо нажать на окно с CSS (слева), а потом на «Изменить правило» (рис.15) и вновь появится форма (рис. 14).
В Dreamweraver15 появилась вкладка DOM, которая сокращает время на создание описанной выше вставки тэгов с правилами. С Конструктором и DOMом все «под рукой». Если, держа общую вкладку за верх сдвинете в правый угол (сразу может не получиться), то и код страницы и общая вкладка поместятся рядом. Это удобно, если страница большая и не видно правого бегунка. А так страница «сожмется» и появится бегунок рядом с вкладкой.
Поисковые системы благосклонны, когда используются тэги HEADER, NAV, ASIDE, MAIN, ARTICLE. Header используется для заголовка сайта, баннера. NAV для навигации. В aside помещают меню сайта, рекламу. В main помещают основной контент с текстом, с таблицами, рисунками.
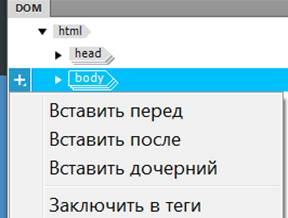
Создадим контейнер DIV, в который разместим наши необходимые тэги. Для этого нажмем на «+» напротив body на вкладке DOM (рис. 16).

Рис.16. Вставка тэга после нажатия на «+»
Выберем «Дочерний», т.к. контейнер должен быть внутри body.

Рис. 17. Ввод названия селектора .continer для тэга div
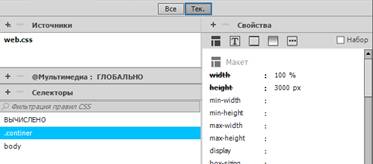
Согласимся вставить блок div (всегда он предлагается)и создадим для него селектор .continer (сами так назовем). Селектор определяется точкой перед названием . Далее нам нужно описать свойства селектора .continer. Для этого будем использовать Конструктор SS. В «Селекторы» нажимаем на «+». Появится селектор .continer. Мы согласимся с названием. Для каждого класса желательно применять осмысленные названия, т.к. классов будет много и часто придется их искать в разделе «селекторы» для редактирования. Нажав на .continer, можем задать для него свойства в «Свойствах». Зададим фон в background- , т.е. нажав на значок, укажем путь к файлу фона или укажем цвет фона. В «свойствах» укажем ширину в процентах - 100%. А высоту укажем в пикселях -3000px (рис.18).

Рис.18. Режимы «Все», «Тек», «Набор»