Вставка специальных символов и работа с таблицами в Dreamweaver
Вставим в текст значок © ("копирайт"). Поставим текстовый курсор в то место текста, где мы хотим поместить этот знак. И выберем пункт Copyright подменю Special Characters, находящегося, в свою очередь, в подменю HTML меню Insert.
Dreamweaver8 выведет небольшое предупреждение (рис. 1), говорящее о том, что данный символ может не отобразиться корректно в случае использования заданной нами в настройках Dreamweaver кодировки. Закроем его, нажав кнопку ОК, а чтобы оно не выводилось на экран в дальнейшем, перед закрытием включим флажок Don't show me again.
На рис. 2 показан символ ©, только что вставленный нами в текст. (Не забудем также исправить последнюю строку.)

Рис. 1. Предупреждение о возможном некорректном отображении специального символа
Рис. 2. Символ © в тексте страницы
Здесь мы столкнулись с так называемыми специальными символами HTML. Эти символы из соображений все той же совместимости не могут быть просто так вставлены в код HTML, а заменяются либо числовыми кодами, либо мнемоническими обозначениями. В частности, символ © обозначается в HTML-коде как &сору;. Вот так:
<Р><ЕМ>&сору; мы, разработчики, 2004 год.</ЕМ></Р>
Кстати, символ двойных кавычек (") обозначается как ", символ "меньше" (<) — как &1t; , а символ "больше" (>) — как >. (Знак точки с запятой в конце обязателен — нужно иметь это в виду при правке HTML-кода!)
Еще один полезный специальный символ — неразрывный пробел. Что бы ни случилось, Web-обозреватель никогда не будет переносить строку по этому пробелу. Чтобы вставить такой пробел в текст, необходимо поставить в нужно место текстовый курсор, удалить обычный пробел, если он там есть, и нажать комбинацию клавиш <Сtr1>+<Shift>+<Пробел>. В коде HTML неразрывный пробел обозначается так — ,.
Иногда нужно, наоборот, разорвать строку абзаца на две, да так, чтобы этот разрыв сохранялся всегда. Для этого нужно поставить текстовый курсор на нужное место и нажать комбинацию клавиш +. При этом в код HTML будет вставлен особый одинарный тег
— тег разрыва строк.
Разделение абзацев горизонтальной линией. Поместим текстовый курсор в начале абзаца и выберем пункт Horizontal Rule подменю HTML меню Insert. Созданная нами горизонтальная линия показана на рис. 3.
Рис. 3. Горизонтальная линия
Чтобы удалить вставленную не в то место горизонтальную линию, нужно выделить ее щелчком мыши и нажать клавишу <Del>.
Горизонтальная линия создается одинарным тегом <HR> и относится к так называемым нетекстовым элементам. Нетекстовые элементы определяются в самом коде HTML, но не относятся к тексту. Кроме горизонтальных линий, к ним относятся еще и таблицы, с которыми мы сейчас
Если нужно поместить на ограниченном пространстве Web-страницы множество числовых (и не только числовых) данных, нет лучшего средства, чем таблица. Если необходимо создать красивый список, снова на помощь приходит таблица. Таблицы заполонили Web-документы. И немудрено: при нескольких не слишком значительных недостатках они обладают массой достоинств.
Поставим текстовый курсор в конце самого последнего абзаца и нажмем клавишу <Enter>, чтобы создать пустой абзац. (Если он уже есть, то его создавать не нужно.) Именно здесь мы и создадим нашу первую таблицу.
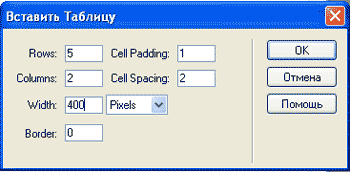
Пустая таблица создается выбором пункта Table меню Insert или нажатием комбинации клавиш <Ctrl>+<Alt>+<T>. На экране появится диалоговое окно Table, показанное на рис. 3.19.
В полях ввода Rows и Columns этого окна вводятся, соответственно, количество строк и столбцов создаваемой таблицы. Введем в поле Rows число 5 — пока наша таблица будет содержать пять строк. А в поле Columns введем число 2.

Рис. 4. Диалоговое окно Table
В поле ввода Table width задается ширина таблицы в пикселах или процентах от ширины родителя. В раскрывающемся списке, расположенном справа от этого поля ввода, нужно будет выбрать соответственно пункт pixels или percent. Давайте зададим ширину таблицы, равную 400 пикселов.
В поле ввода Border thickness задается толщина границ таблицы в пикселах. По умолчанию она равна 1. Мы можем ввести 0, чтобы убрать границы совсем.
В поле ввода Cell padding задается расстояние между границей ячейки таблицы и ее содержимым в пикселах. По умолчанию оно равно 1.
Аналогично, поле ввода Cell spacing служит для задания расстояния между границами отдельных ячеек. По умолчанию оно равно 2.
Остальные элементы управления нам пока не пригодятся. Поэтому сразу нажмем кнопку ОК. В результате у нас должно получиться что-то похожее на рис. 5.

Рис. 5. Наша первая таблица
Интересно, что, хотя ранее мы задали нулевую толщину границы таблицы (в поле ввода Border thickness диалогового окна Table), Dreamweaver8 все равно отобразит так называемую невидимую границу, состоящую из тонких точечных линий. В Web-обозревателе эта граница отображаться не будет. Если бы мы задали ненулевую толщину видимой границы таблицы, Dreamweaver8 отобразил бы ее в виде сплошной линии.
Теперь поставим текстовый курсор в первую (верхнюю левую) ячейку таблицы и начнем набирать текст. Набрав содержимое первой ячейки, нажмем клавишу <Таb>, чтобы переместить текстовый курсор во вторую ячейку таблицы, и продолжим создание списка.
Dreamweaver8 поможет нам в этом. Когда мы наберем содержимое последней ячейки таблицы и нажмем клавишу <Таb>, он добавит в таблицу еще одну строку, Так что нам не придется заниматься этим вручную. Но если же нам понадобится вставить в таблицу новую строку, нам будет нужно поместить текстовый курсор в любую ячейку строки, над которой требуется вставить новую строку, и либо выбрать пункт Insert Row в подменю Table меню Modify, либо нажать комбинацию клавиш <Ctrl>+<M>.
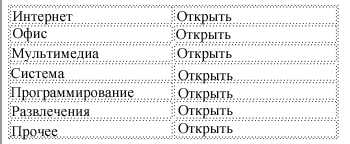
В результате у нас должно получиться нечто, похожее на рис. 6. Пока мы не будем заниматься оформлением текста списка, а лучше поэкспериментируем с нашей первой таблицей.

Рис. 6. Таблица с заполненными ячейками
Мы уже знаем, как можно вставить в таблицу новую строку. Для этого нужно поместить текстовый курсор в ячейку строки, над которой должна быть добавлена новая, и выбрать пункт Insert Row в подменю Table меню Modify или нажать комбинацию клавиш <Ctrl>+<M>.
Аналогично можно вставить в таблицу и новый столбец. Ставим текстовый курсор в ячейку, справа от которой должен появиться новый столбец, и выберем пункт Insert Column в подменю Table меню Modify или нажмем комбинацию клавиш <Ctrl>+<Shift>+<A>.
Удалить ненужную строку или столбец так же просто. Для удаления строки ставим текстовый курсор в ячейку удаляемой строки и либо выбираем пункт Delete Row в подменю Table меню Modify, либо нажимаем комбинацию клавиш <Ctrl>+<Shift>+<M>. А для удаления столбца, в ячейке которого находится текстовый курсор, нужно либо выбрать пункт Delete Column в подменю Table меню Modify или контекстного меню, либо нажать комбинацию клавиш <Ctrl>+<Shift<+<->.
Удалить же саму таблицу проще всего, воспользовавшись секцией тегов. Ставим текстовый курсор в любую ячейку нужной таблицы, щелкаем по кнопке <table> секции тегов и нажимаем клавишу <Del>.
Для работы по удалению и вставки лучше пользоваться insert rows or columns, т.к. там можно указать после какой строки или столбца вставлять.
Когда мы вводили в ячейки таблицы текст, размеры ячеек изменялись автоматически, чтобы вместить их содержимое. Конечно, это полезно, но зачастую эти размеры изменяются самым непонятным образом. Чтобы такого не случилось, давайте сами зададим размеры ячеек, чтобы Web-обозреватель не своевольничал.
Поместим курсор мыши на вертикальную границу между ячейками и перетащим ее так, чтобы правый столбец был как можно уже, чтобы вмещать только слово открыть. После этого ширина обоих столбцов нашей таблицы будет жестко зафиксирована.
Точно так же мы можем менять высоту строк, перетащив мышью границу между нужными ячейками. И последний штрих — изменение ширины и высоты таблицы перетаскиванием ее правой или нижней границы.
Наэкспериментировавшись вдоволь с изменением размеров таблицы, ее строк и столбцов, давайте сохраним ее. И для разнообразия переключимся в режим отображения кода HTML, чтобы посмотреть, с помощью каких тегов формируется созданная нами таблица. И увидим там такое нагромождение тегов, что страшно станет.
Но на самом деле ничего страшного там нет. Достаточно понять принцип, по которому формируется таблица HTML, чтобы с легкостью ориентироваться в ее коде. Давайте рассмотрим код HTML, с помощью которого формируется таблица, по частям.
Сначала нам нужно создать саму таблицу. Это выполняется с помощью парного тега <TABLE>:
<TABLE WIDTH="400" BORDER="0" CELLSPACING="2" CELLPADDING="1"></TABLE>
Атрибут WIDTH задает ширину таблицы, атрибут BORDER — толщину видимой границы, атрибуты CELLSPACING и CELLPADDING — соответственно расстояние между границами соседних ячеек и между границей ячейки и ее содержимым. Все эти параметры мы задали в диалоговом окне Table (см. рис. 4).
Далее с помощью парных тегов <TR> мы формируем строки таблицы:
<TABLE WIDTH="400" BORDER="0" CELLSPACING="2 " CELLPADDING=" 1"><TR>
</TR>
</TABLE>
Здесь мы сформировали только одну строку — для примера этого будет достаточно. Заметим, что тег <TR> может находиться только внутри тега <TABLE>, в противном случае Web-обозреватель обработает его неправильно.
Следующий шаг — формирование ячеек таблицы с помощью парных тегов
<TD>:<TABLE WIDTH="400" BORDER="0" CELLSPACING="2 " CELLPADDING=" 1">
<TR>
<TD WIDTH="327">Интернет</TD>
<TD WIDTH="63">Открыть</TD>
</TR>
</TABLE>
Здесь мы поместили в строку две ячейки, содержащие текст Интернет и открыть соответственно. Атрибут WIDTH и в этом случае задает ширину ячейки. Опять же, тег <TD> может находиться только внутри тега <TR>, иначе Web-обозреватель не сможет его обработать.
Все это может показаться очень сложным. Но на самом деле ничего сложного здесь нет — наоборот, все очень просто, если понять принцип. Более того, подобный способ формирования таблиц исключительно гибок, и именно в жертву гибкости была принесена компактность HTML-кода таблицы.
В ячейку таблицы можно поместить все что угодно: сколь угодно большой текст, графическое изображение и даже другую таблицу. Нужный код HTML просто помещается внутрь соответствующего тега <TD> .
Если нам необходимо соединить ячейки, то, выделив соединяемые ячейки, нажмем на знак соединения, находящийся в левой нижней части экрана ![]() . А если разделить ячейку, то, выделив ячейку, нажмите на знак разделения, находящийся рядом
. А если разделить ячейку, то, выделив ячейку, нажмите на знак разделения, находящийся рядом ![]() .
.